イラストレーター(以下イラレ)で配置画像に枠線をつける方法をシェアします。(環境:Adobe Illustrator CS6)
Illustrator CC 2018でも試してみたところ、本記事で紹介している2つの方法のどちらとも利用可能でした。
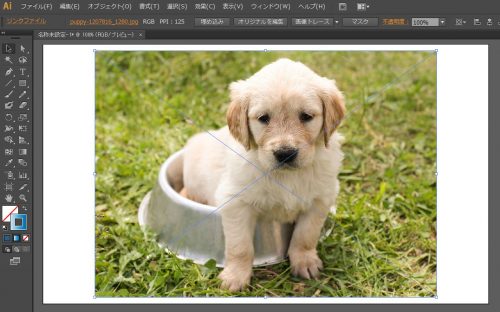
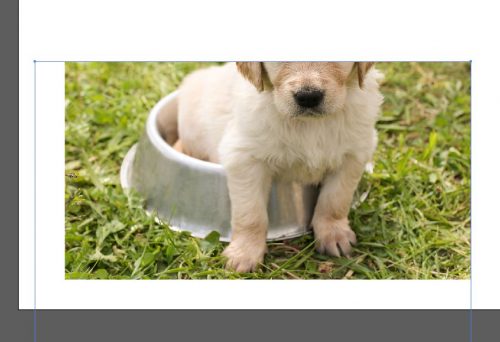
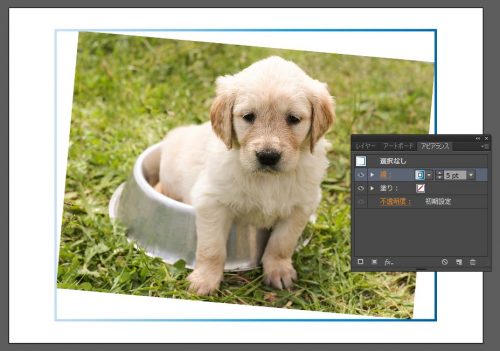
今回は、イラストレーターのアートボード上に配置した下のような画像に枠線をつける方法を2通り紹介します。

①配置画像でマスクする方法
1つ目は「配置画像でマスクする」という方法です。このやり方が一番手っ取り早くておすすめです。
イラレのアートボードにドラッグ&ドロップ等で画像を配置すると、上部のメニューバーに「マスク」というボタンが現れるので、これをクリックします。
「マスク」のボタンが見当たらない場合は、画像を全選択ツール(V)でクリックして選択状態にすれば現れるはずです。
すると、見かけ上は何も変化がないのでわかりづらいですが、画像と同じサイズの「線なし・塗りなし」の長方形オブジェクトで画像がマスクされます。
「画像と同じサイズの長方形でマスク」なので見た目に変化がなく、何が起こったのかわかりづらいですが、ダイレクト選択ツールで長方形オブジェクトを選択(画像の境界線あたりをクリック)してドラッグして動かしてみると、長方形オブジェクトが移動し、画像がマスクされていることがわかると思います。

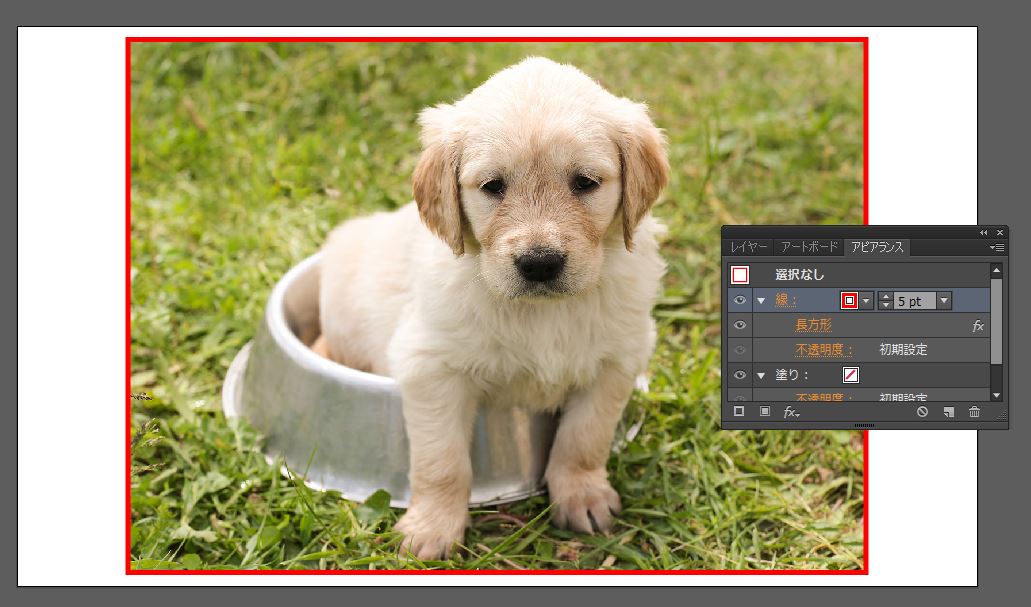
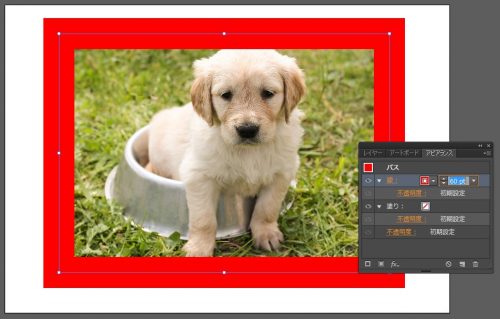
後はアピアランスパネル等から長方形オブジェクトの線の色や太さを調整すれば、画像に枠がついたような表現ができます。
画像の回転をしてもちゃんと枠線も追従して回転するし、線にグラデーションを適用することもできます。
ただしイラストレーターCS6以前を使っていて、かつ枠線の太さを何度も調整する場合のみ、このやり方だと問題があります。
イラストレーターCCを使っている人や「枠線の太さは一度決めたらもう再編集はしない」という場合は上記のやり方で問題ありませんが、複数の人が何度も調整するようなデータの場合は少し注意が必要です。
①のやり方だと問題がある場合の例
※イラストレーターCC 2018で確認したところ、この問題は起きませんでした。CS6以前のみで起こるみたいです。
実際に①のやり方で枠線の太さの再編集をしてみましょう。
まずはアピアランスパネルから線を太くしてみます。わかりやすいように、かなり太くしてみました。

その後、再び線を細く戻していくと…
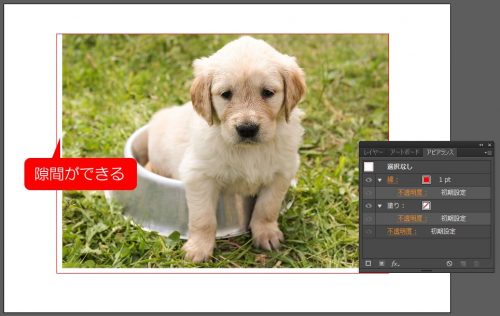
このように、枠線と画像の間に隙間ができてしまいました。

一度線を太くすると枠線の役割を果たす長方形オブジェクトの位置が微妙にずれて、画像との間に隙間ができてしまうようです。
長方形オブジェクトのサイズを微調整して隙間をなくしてもいいのですが、太さを変えるたびに調整し直さないといけないので少し手間です。
そういう場合は、次に紹介する2つ目の方法がおすすめです。
②新規線を追加 → 長方形に変換する方法
まず配置した画像を選択した状態で、アピアランスパネルから「新規線を追加」を実行します。

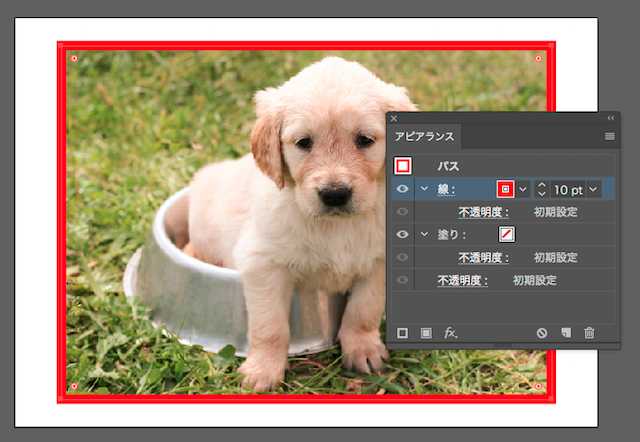
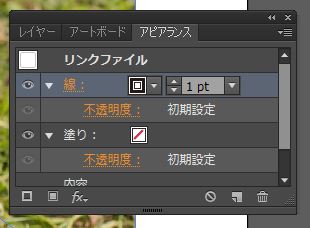
下記のように線が追加されました。

この状態で線のカラーや幅を操作しようとしても、まだできません。
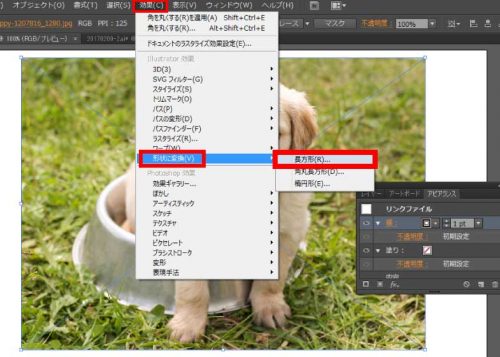
ここから、メニューバーの「効果」 → 「形状に変換」 → 「長方形」とクリックします。

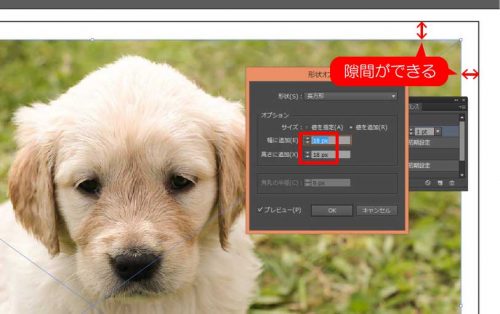
「形状オプション」ダイアログボックスが表示されるので、「値を追加」を選択し、「幅に追加」と「高さに追加」を両方とも1pxに設定して「OK」をクリックします。

このとき「幅に追加」と「高さに追加」を2px以上にしてしまうと、画像と枠線の間に隙間ができます。下の画像は両方の値を18pxにしてみた場合のプレビューです。なので、特に隙間を作る必要がない限りは1pxにします。

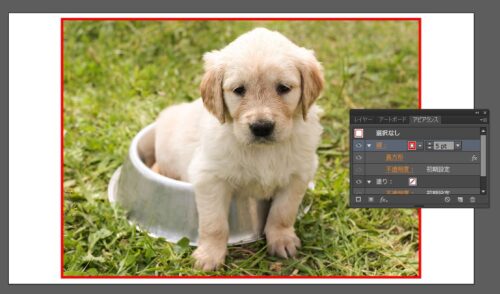
これで配置画像に枠線をつけることができました。
アピアランスパネルで線の幅を調整できます。細くしたり太くしたりを何度も繰り返しても、枠線がずれることはありません。

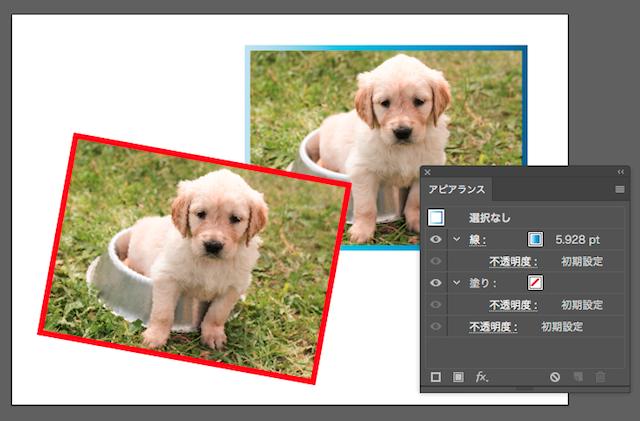
線のカラーを変えることもできますし、下のようにグラデーションの適用もOKです。


ただし、1つ注意点があります。
この方法は、このままだと画像を回転させても枠線は回転せず、画像を少しでも傾けると下のように画像と枠線がずれてしまいます。

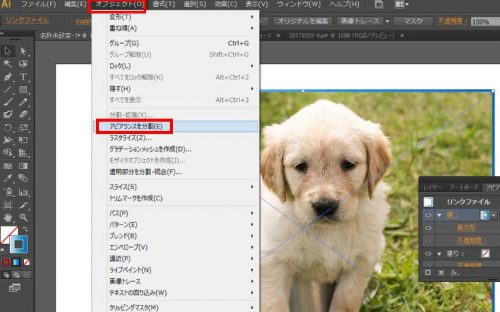
そのため画像を回転する場合は、枠線を選択した状態でメニューバーの「オブジェクト」から「アピアランスを分割」を実行します。

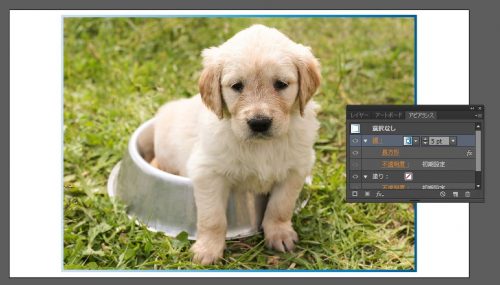
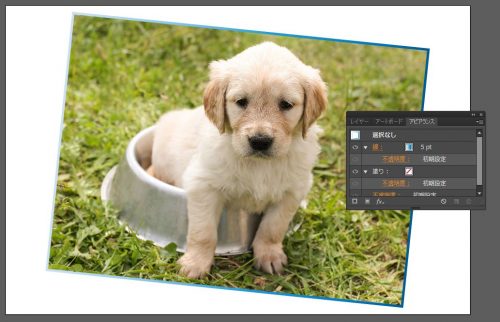
すると、画像を回転させても枠線がずれなくなりました。

ただし「アピアランスを分割」を実行すると線のカラーや幅の編集ができなくなるので、「アピアランスを分割」は線の編集が完了してから行うようにしてください。
以上、イラストレーターで画像に枠線をつける方法でした。