デジタルでイラストを作成するには、色々なやり方があります。
色々やってみてようやく最近、とりあえずひとつの方法に落ち着いてきたので、今の私の制作の流れをご紹介したいと思います。
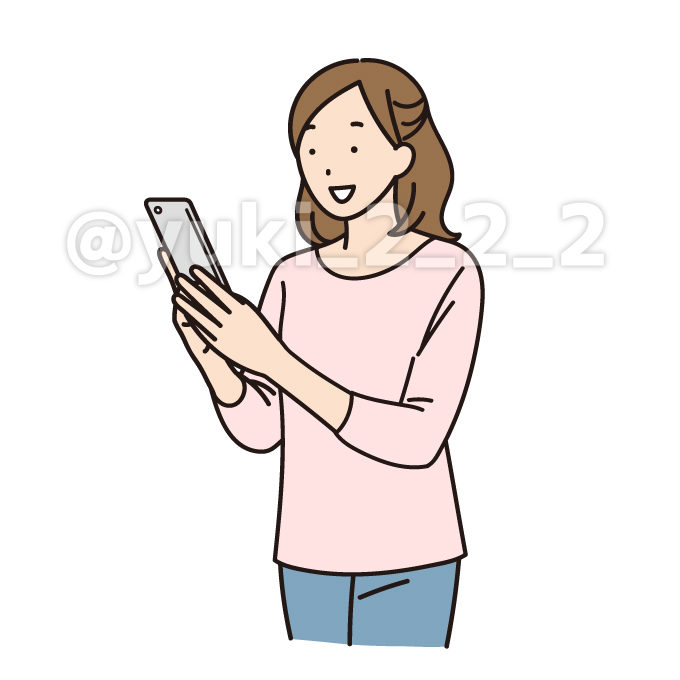
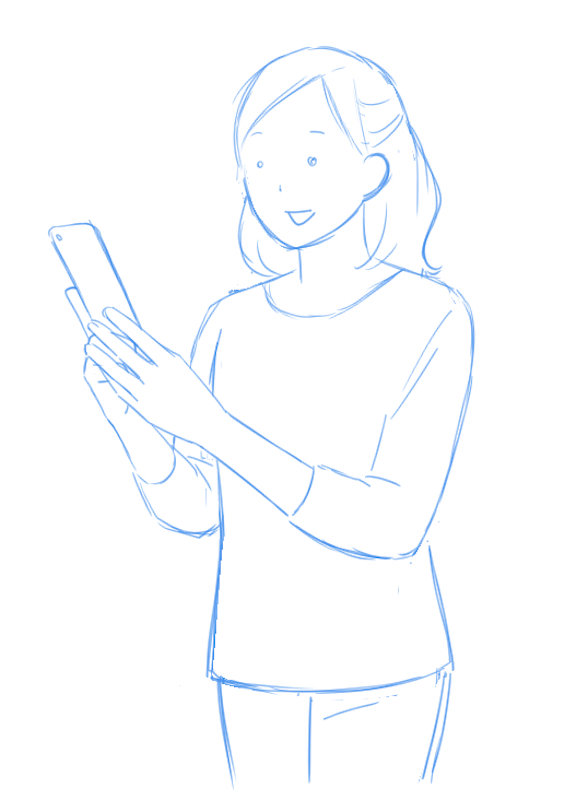
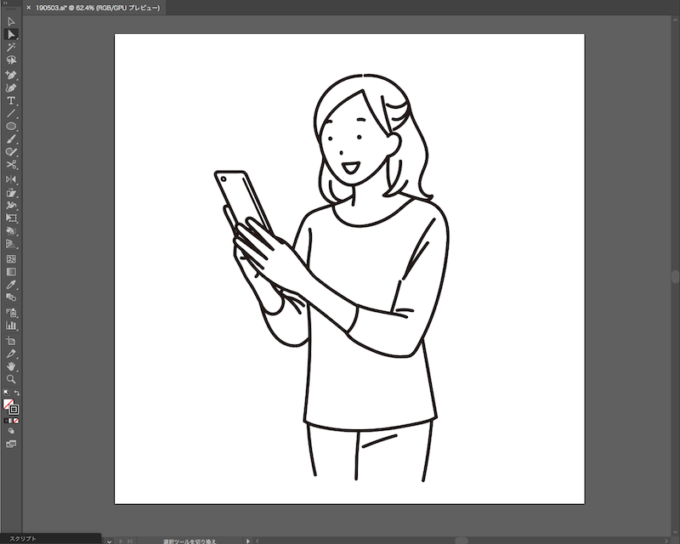
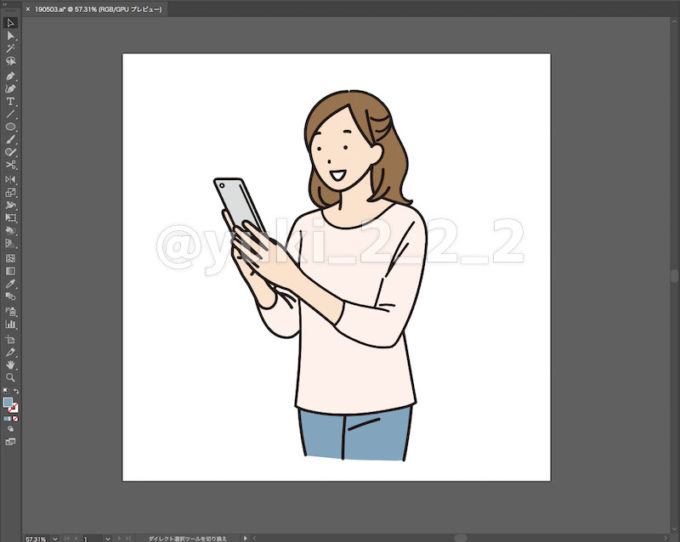
ゴールはこんな形
下のようなイラストを制作します。
制作環境
環境はこんな感じです。
- Mac mini + EIZOのモニター
- 液タブ(ワコム Cintiq 13HD
)
- CLIP STUDIO PAINT EX
 (ラフ制作に使用)
(ラフ制作に使用) - Adobe Illustrator CC2018(線画〜着色に使用)
環境については下記の記事も参考になるかもしれません。
はじめに:どこからデジタルでやるか
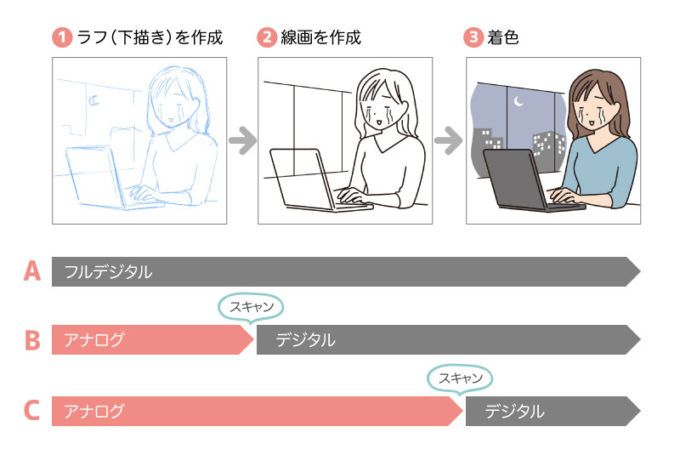
イラスト制作工程を「ラフ」「線画」「着色」の3つに分けるとすると、どこからデジタルで作業するかによって少なくとも3通りのパターンがあると思います。
下の図の通り、(A)ラフから全てデジタル、(B)ラフはアナログで線画からデジタル、(C)線画までアナログで着色のみデジタル、の3通りです。
(線なしのイラストの場合など、タッチによっては「②線画を作成」の工程がないこともあります)
私の場合、以前はラフまではアナログで制作していましたが、現在はほとんどの場合、ラフから完成まで全てデジタルで行うようになりました。本記事でも、フルデジタルでの制作の流れを紹介します。
ちなみに下記のセルシス社の記事によると、モノクロ漫画原稿の制作では、フルデジタルと「トーン・仕上げのみデジタル」の2つのケースを合わせて、全体の45%がデジタル化されているそうです(2015年7月の報告)!

イラスト制作ではどれくらいデジタル化が普及しているのかわかりませんが、興味深いデータです。
【1】ラフを作成する
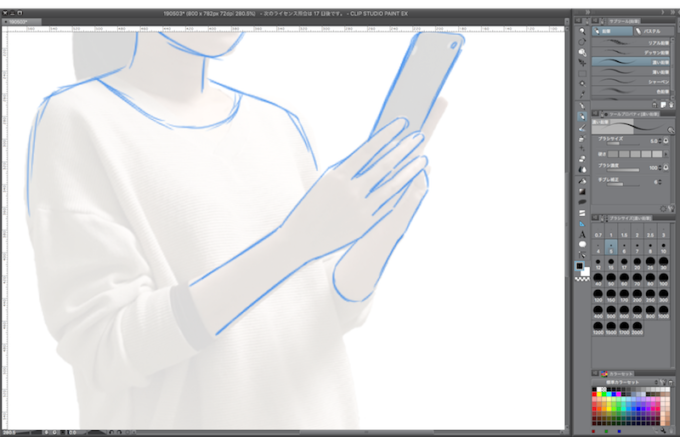
描くモチーフを決めたら、まずはラフを作成します。私は、ラフの作成はCLIP STUDIO PAINT EX![]() (通称クリスタ)で行っています。
(通称クリスタ)で行っています。
今回は描きたいポーズを自分でとってパートナーに撮影してもらい、その写真をクリスタに配置し、鉛筆ツールでトレースしてラフを制作しました。
今回はトレースしやすいように、あらかじめフォトショップで写真の背景を消す作業を行いましたが、背景ありのままでも大丈夫です。(クリスタに配置した後、クリスタのレイヤーマスク等で背景を消すのでもOK)
服や髪型を好きなように変えて、向きも反転させて、こんなふうになりました。
このあとイラストレーターで線画を作成するのですが、そのときには忠実にラフの線をなぞれば線画が描けるようにしたいので、ラフは引き直した線がザカザカとたくさんある感じではなく、迷いのない1本の線で(なるべく)描かれているようにしています。なのでラフに結構時間をかけています。
ところで、ラフの制作はフォトショップでやってもいいのですが、私はクリスタを使うようになってからフルデジタルでの作業ができるようになりました。
ラフの作業はシャッシャッと速いストロークで描いていきますし、ストロークごとにcontrol+zで「描いては消す」を繰り返しながらの作業になったりもします。以前フォトショップを使っていたときは、マシンのスペック不足もあったのか、手の動きに描画がついて来なかったり、頻繁にフリーズしたりでなかなか使いものになりませんでした。
その点クリスタは動作がとても軽くて、同じマシンでも全く遅延やフリーズが起こらずにラフの制作ができました。さらに平行定規やパース定規など、充実した定規の機能がスマホなどの小物や背景の建物等を描くのにとても便利で、アナログで描くより早いくらいになれたので、すっかりラフはクリスタで描くようになりました。
クリスタといえば漫画制作ソフトというイメージを持っている方も多いかもしれませんが、イラストの制作にも本当に便利です。仕上げまでクリスタだけで完了することもできます。フォトショップでのイラスト制作に難を感じている人は、導入を検討してみてもいいと思います。
【2】線画を作成する
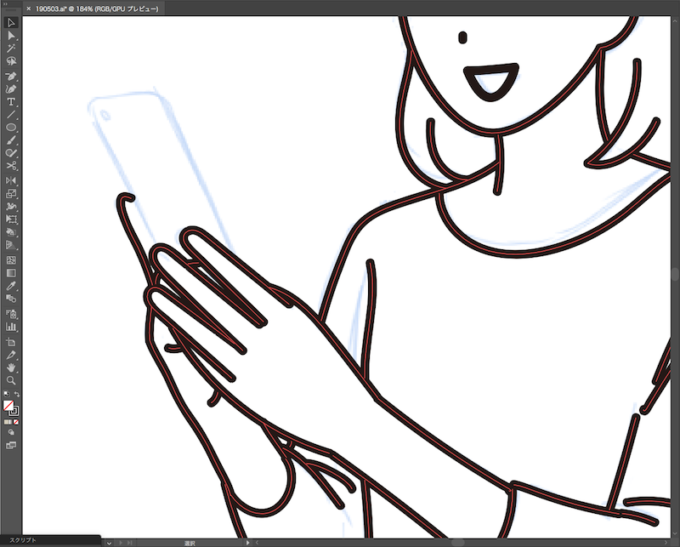
作成したラフの画像をJPEG等で出力し、Adobe Illustrator(以下イラレ)上に配置して、ブラシツールでトレースして線画を作っていきます。
線画の作成までクリスタでやってもいいのですが、検討した結果、その方法はとらないことにしました。理由については長くなるので、別途記事にするつもりです。
※ちなみに、ラフの画像を背景と人物などでレイヤー分けして描いている場合は、クリスタで保存時にJPEG等ではなくPSDとして保存して、イラレでそのPSDを開けば、レイヤーを保持したまま作業できます。(「配置」だと1枚の画像として配置されるだけなので、「開く」で)
イラレでブラシツール等で線を描いていく際に問題になりうるのが「画面の回転ができないこと」ですが、何度かやってみたところ、ラフの段階で「あとはなぞればいいだけ」の線を用意しておけば、画面の回転ができなくても問題なく線画は描けると思いました。どうしても回転しないと引きにくい線がある場合は、描いているオブジェクトを全選択して、オブジェクトごと回転して描くという荒技もあります。あと、液タブの場合は、液タブを回転するという手も。
マウスでペンツールを使ってパスを作っていくやり方もやってみましたが、ペンツールがそんなに得意でない私には難しく、すごく時間がかかってしまいました。ほとんどの初心者にとって、人物や植物、布や食べ物など、柔らかな曲線で描かれるものはペンツールよりも「ブラシツールや鉛筆ツールといったフリーハンド系ツール+ペンタブレット」で描いたほうが早いと思います。
一方で、直線で構成されるスマホ・PC等の物や建物などは、ペンツールや各種図形ツールを使っての作成が向いています。今回のイラストでも、人物はすべてブラシツールで、スマートフォンの部分のみ、ペンツールと楕円形ツールを使って描きました。
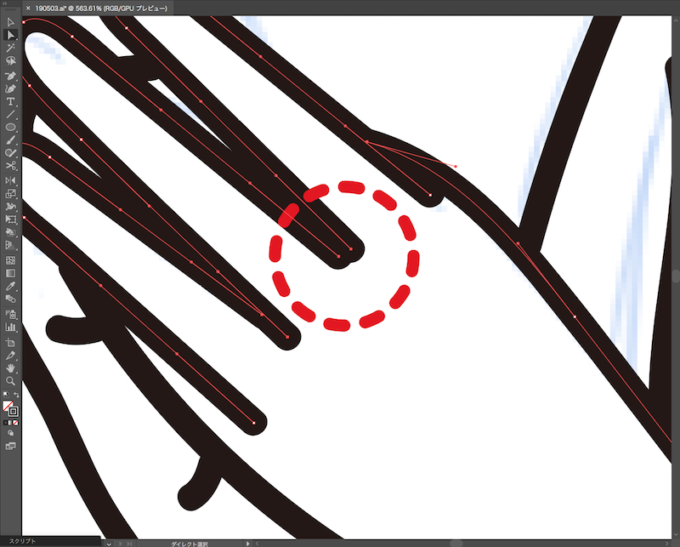
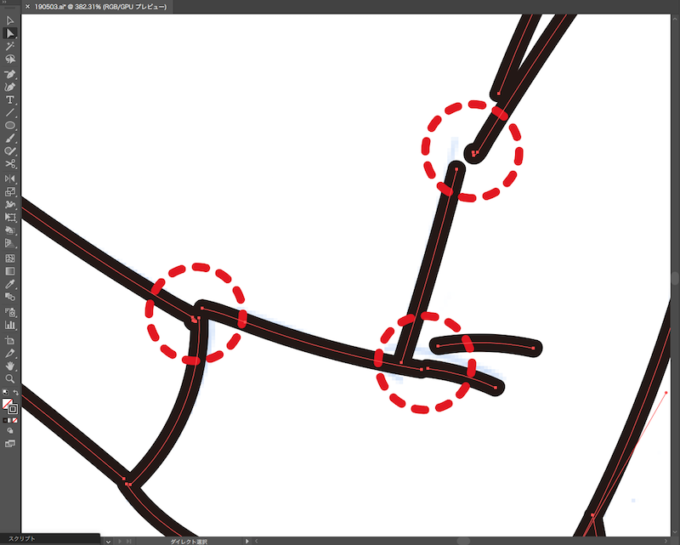
ただし、ブラシツールで線画を描くとどうしても線がうまく閉じなかったり、線の入り抜きの部分に余計なアンカーポイントができてしまったりするので、気になる部分はダイレクト選択ツールなどで一つ一つ調整していきます。
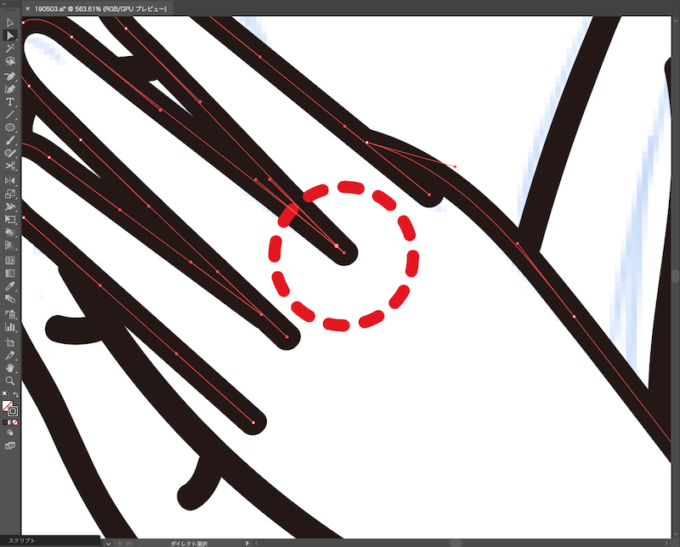
離れてしまったポイントを連結したり…
↓
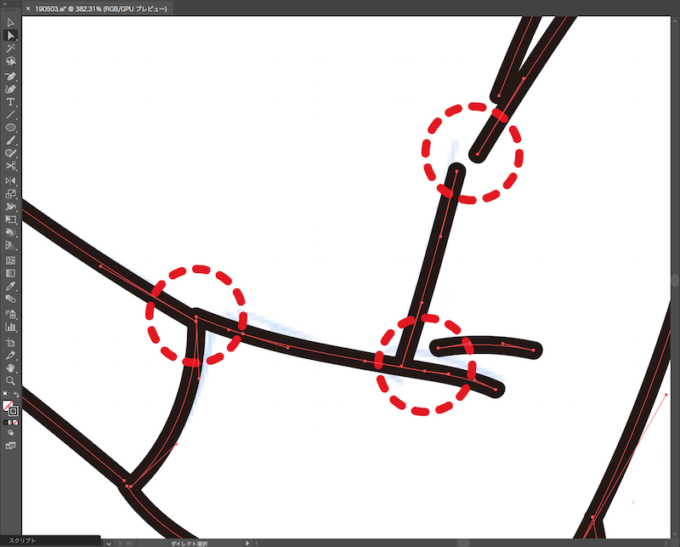
その他、うまくいってない点の細かな調整を。
↓
この作業、はじめはちょっと苦痛だったのですが、慣れてくると楽しみになってきました。ブラシツールの段階で綺麗なパスを作れるのがベストではあるのですが、アンカーポイントやハンドルを微調整してビミョーな線を理想の線に修正していく作業も、練習を重ねて上達すると、なかなか楽しく思えるようになってきます…!
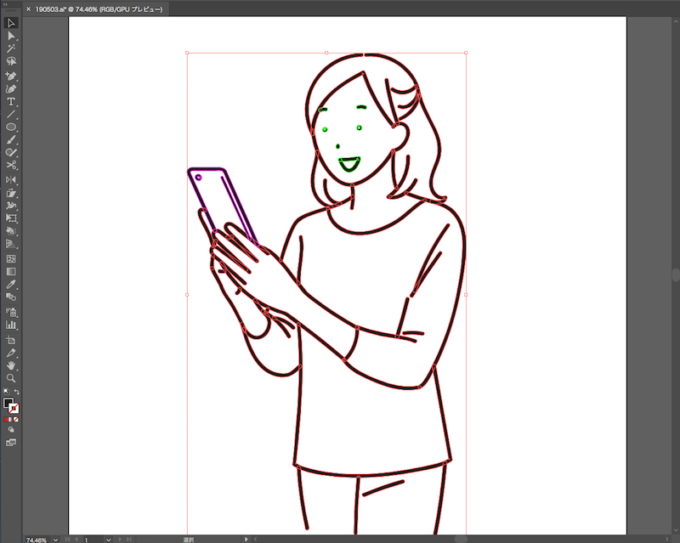
調整が完了したら、線画のできあがりです。
【3】着色
最後に着色です。引き続きイラストレーターで作業します。
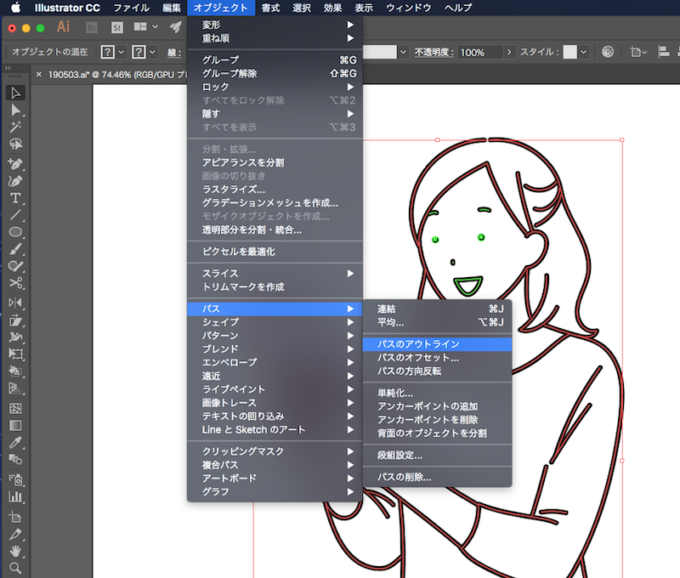
着色はイラストレーターのライブペイントツールで行うのですが、ライブペイントツールで塗りを作成するにあたり、線画のパスはアウトライン化しておく必要があります。
が、私は
- 線画を後で調整したくなることがある
- パーツを差し替えてバリエーションを作るときに線画がアウトライン化されていると不便
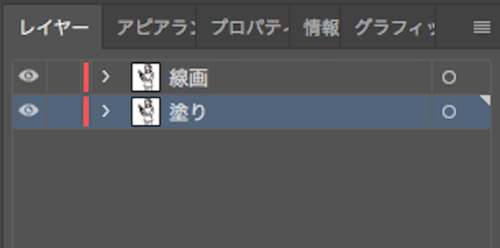
という理由から、ライブペイントで塗りを作成した後も線画は線パスとして残っているようにしたいので、まず線画のレイヤーを複製して下位に移動し、塗り用のレイヤーとします。
線画レイヤーはロックするか非表示にするなどした上で、塗りレイヤーの線画を[オブジェクト>パス>パスのアウトライン]でアウトライン化し、ライブペイントツールで塗りを作っていきます。
↓
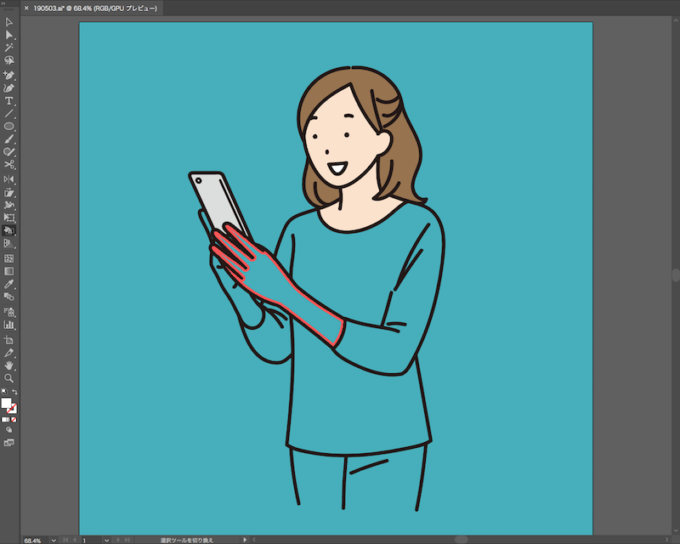
ライブペイントツールでどんどん塗ります(楽しい)。白い部分(口の中)や小さな領域(スマホのカメラのレンズ)などを塗り忘れることがないように、背景に濃い色のオブジェクトを敷いておくとやりやすいです。
色はあとで調整すればいいので、この時点では服の色などはかなり適当に塗っていきます。
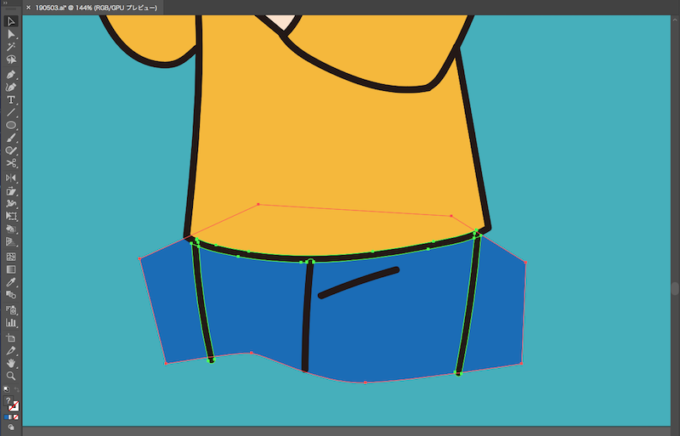
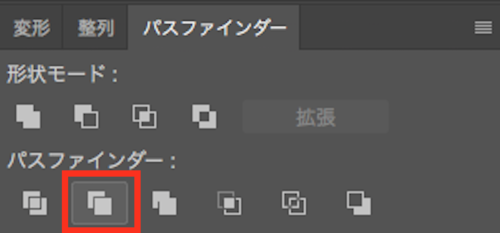
ちなみに、このイラストのズボンのような閉じていない領域の色を塗る際は、適当に大きめのオブジェクトをペンツールで作って背面に置き、そのオブジェクトと線画のオブジェクトを選択して、パスファインダーの左から2番目の「刈り込み」を実行します。
↓
グループ解除して(←パスファインダー実行後は必ずオブジェクトがグループ化されているので)、分割された不要な部分を削除します。
各塗りオブジェクトの形や色を適宜調整したら完成です。
パートナーから「服はピンクの方がいいんじゃない?」とのコメントを受けたのでピンクバージョンも作成してみました。こういう変更も一瞬でできるのがデジタル制作の嬉しいところです。
以上、私のイラスト制作の流れでした。
まだまだ試行錯誤しながらの作業なので、改善の余地もあると思います。色々模索しながら今後も改善を重ねていきたいです。
質問やつっこみ、「こうしたら早いよ」みたいなアドバイスなどがありましたら、コメント欄でお寄せいただけると嬉しいです!