「パソコンを使ったイラスト作成に挑戦してみたい!」と思ったときに、利用ツールの候補となるのがプロも使っているソフト Adobe Illustrator です。
Illustratorはロゴやキャラクターデザインの作成、看板などのデザイン作成などでプロの現場で使われています。
ただ、Illustratorはプロ用のソフトなだけあって、初心者が初めて使うと「機能が豊富すぎてどうしたらいいか分からない…」という事態になりがちです。
本記事では「とりあえず簡単なイラストが描きたいだけの人」に向けて、最短距離でIllustratorを使ってイラストを作成する方法をご紹介します。
結論から言うと「ペンツールでパスを描くのは置いといて、手描き画像のトレース&ライブペイントの機能を使おう」という内容です。この方法なら、「線画は手書き、塗りはデジタルで一瞬で塗りつぶす」という、おそらく多くの人にとって最も速い方法でイラストを完成できます。
独学でペンツールの地道な練習から始めた私が、ずいぶん経ってからその存在を知り「これを一番最初に知りたかった…」と思った機能たちです。
画像トレース&ライブペイント機能
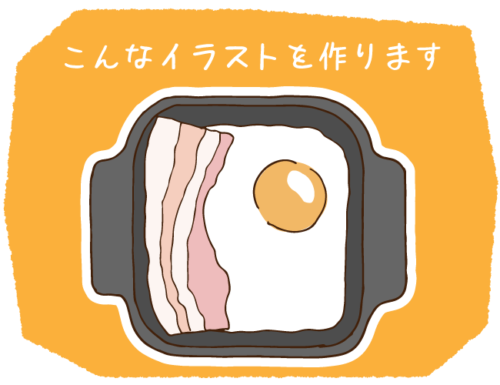
この方法で作成したのが下のイラスト。このような「手描きのやわらかな線+デジタルの均一塗り」のイラストが作成できます。「ペンタブレットを持っていないけど、マウスだけでパソコンを使ったイラスト作成をしたい」という人にもおすすめのやり方です。

制作ステップは次の通りです。
1. 適当な紙に手描きで下描き&ペン入れをする
手描きで線画を描きます。

下描きせずに一発描きしてもOKですが、私は水色のフリクション色鉛筆を使って下描きします。
下描きに水色のフリクション色鉛筆や水色シャープペンシルを使って、そのまま上からペン入れして白黒モードでスキャンすれば、水色の下描き線は取り込まれないので、下描きの線を消しゴムで消す必要がなくて楽なのでおすすめです。(普通の色鉛筆の水色でもいいのですが、消して修正しながら描けるフリクション色鉛筆がおすすめ)
紙は何でもいいですが、気軽にどんどん使える安い紙がおすすめです。高い用紙だと気軽に描けず、量をこなさないと上達できないので。私はスーパーで一番安い子ども用のお絵描き帳を買ってきて使っています。100均とかのでも全然OK。安くて3冊ぐらいセットのやつだと、「どんどん使うぞー!」という気になれて生産量が増えるのでいいです!
マルマンのクロッキー帳もときどき使います。これは少し高いものになりますが、描き心地が好みなのと、おしゃれなので「ちょっとおしゃれな絵が描きたい」という気分のときに使ったりします。「自分を描く気にしてくれるか」というのがポイントです。
ペンも何でもいいです。スキャン時にしっかり読み込めれば鉛筆描きでも大丈夫です(ただし濃い目の芯がおすすめ)。私はコピックマルチライナーをよく使います。
2. できあがった線画をスキャン
スキャナを使ってもいいですが、面倒なので簡単なイラストならスキャンアプリを使ってiPhoneやiPadのカメラで撮ってしまいます。
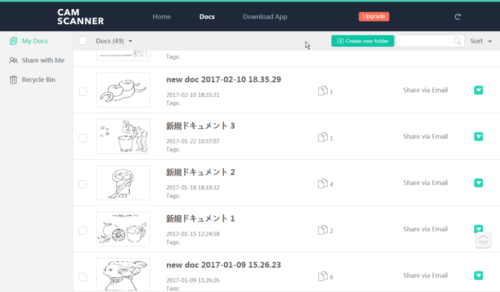
「CamScanner」というスキャンアプリなら、影の除去や鮮明化もできて、スキャンした画像は自動で同期されてPCからも開けるのでとても便利です。


ただし、ある程度大きくて複雑な線画だったり、線の強弱や入り抜きまでしっかり読み取りたいという場合は、スマホのスキャンアプリではなかなか難しいので、スキャナーを使った方がいいです。
私はエプソンのコンパクトなスキャン専用機を使っています。
書類のデータ化などにも使えて便利です。
3. スキャンした画像をイラストレーターに配置
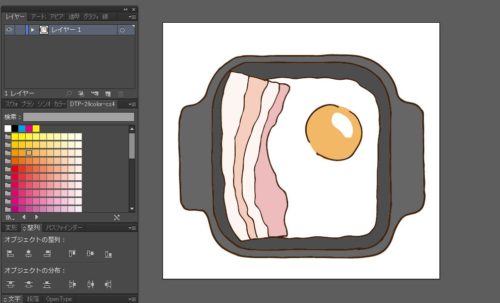
イラストレーターのアートボード上に手描きイラストの画像を配置します。「ファイル」から「配置」を選んでもいいですし、エクスプローラやファインダーから直接ドラッグ&ドロップすることもできます。
4.「画像トレース」で線画をベクター化する
画像トレースのやり方はこちらなどを参照。とっても便利な機能です。
5. ライブペイント機能を使って着色
ライブペイント機能の使い方も、ネットに色々情報があるのでそちらを見てみてください。「ライブペイント機能って一体何?」という方は、この動画がとてもわかりやすいです。
こちらの記事の「3.ライブペイントを作成する」以降なども、参考になると思います。
晴れて完成です!線画が完成してスキャンしてしまえば、塗りはもうあっという間。カチカチとマウスで色を置いていくだけで、こちらのイラストの場合1分もかからずに仕上がってしまいます。

「イラレといえばパス」という概念を捨ててみる
私は学生時代にIllustratorを購入して、以来4年ほどネットで調べたり書籍を読んだりしながら独学でなんとか使い方を習得してきました。デザイン系の学校に行ったり、デザイン系の会社に就職したりした経験はなく、現在進行形で使いながら学んでいる手探りの状態です。
そうしてなんとか「簡単な制作ならIllustratorでできるようになったかな」という状態になった私がいま、Illustratorを触り始めたばかりの頃を振り返ってみて思うことは、「Illustratorは入門書の順番通りにパスから学ぶと遠回りになるんじゃないか」ということです。
Illustratorの初心者向けの解説といえば、ネットでも書籍でも、まずは「ペンツールを使ったパスの作成」の話から始まります。確かにパスはIllustratorの基本で、プロなら絶対に避けては通れないことですが、「とにかく早くパソコンでイラストを描いてみたい!」という初心者にとっては、習得に時間がかかってなかなか大変です。
ところがIllustratorを学ぼうとするとどの本にも「まずはパスから」と書いてあるので、せっかくIllustratorに興味を持って使い始めた人が、「パスの作成」という習得に時間のかかる部分でつまづいてしまい、なかなかやりたいことがやれずにそのまま挫折し、Illustratorの習得を諦めてしまう…ということが起こっているんじゃないかなあ、と思います。

まずは紹介したような方法で簡単なイラストをどんどん作ってみたり、簡単な図形と無料素材を組み合わせてデザインを作ってみたりして、「作りたいものを実現できる楽しさ」を手っ取り早く味わうのがいいのではないかなと感じています。そうしているうちに、パスなどの知識はあとからつけていってもいいのではないでしょうか。
私もまだまだ勉強しながらですが、楽しみながら制作をしていきたいなと思います。皆さんも楽しいイラレライフを!
関連記事
パソコンでイラストを作成するプロの多くが使う板タブレットと液晶タブレットについて、違いやそれぞれのメリット・デメリットなど、両方使ったからこそわかることを詳しくまとめました。
ペンタブレットの購入を考えている方には、ぜひ購入する前に知ってほしい!と思うポイントが詰まっていますので、よければ参考にしてみてください!